Providing expert WordPress design, development, maintenance, and support services for years.






We believe that the outcome of any project is a reflection of the team behind it. That’s why we’ve brought together a group of top-notch talent to form the ultimate WordPress agency. We are a team of skilled WordPress project managers, web designers, developers, and support staff delivering exceptional results, focusing on the unique needs of each client.

Retained Services Lead 6 yrs WordPress experience

Web Designer 10 yrs WordPress experience

Support Team Lead 5 yrs WordPress experience

Senior Web Developer 3 yrs WordPress experience
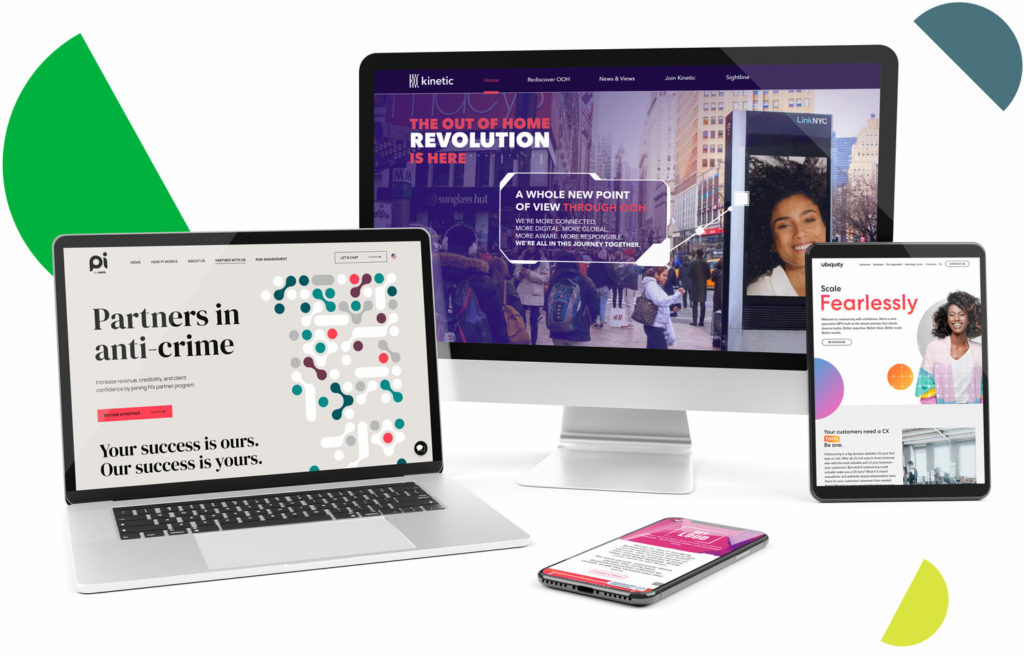
Check out our diverse portfolio

Top-notch WordPress web design for an outstanding online presence.
Skilled developers dedicated to crafting tailor-made WordPress experiences.
Solid and dependable support to ensure continued growth and success.
Trust our expert team to handle maintenance and security, giving you peace of mind.
Over the years, we’ve collaborated with numerous website development partners, and Web Design Co has never let us down. Their remarkable efficiency and project management consistently meet or surpass our own internal team’s deadlines. Whenever they collaborate with us on projects, their genuine commitment is evident, fostering a sense of shared investment in the project’s success.


Having engaged with different website development partners over time, Web Design Co has always exceeded our expectations. They deliver results and manage projects effectively, often matching or surpassing the pace of our internal team. When they work alongside us on projects, a genuine partnership emerges, and everyone feels committed to the project’s success.
